Parameters · Built-In
These are parameters that KodeLife treats specially and that usually either use values from KodeLife's internals or require special handling by the application each frame update.
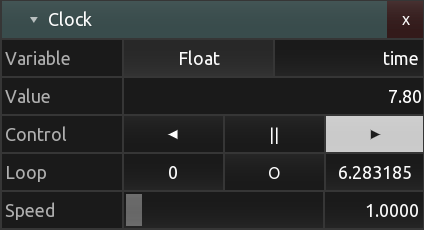
Clock

The clock parameter provides a flexible timing mechanism with lots of configurability for driving animations.
- Control: Direction of clock counter, reverse, pause, forward
- Loop: start value, enable, end value
- Speed: multiplier relative to "real-time"
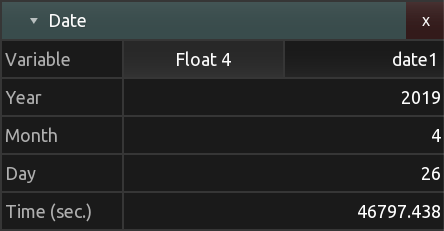
Date

The current date as year, month, day, current time in seconds
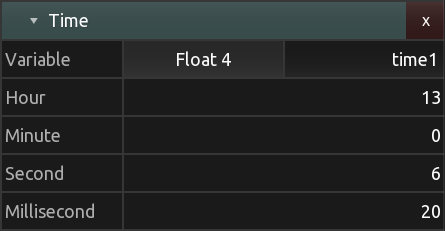
Time

The current time as hour, minute, seconds, milliseconds
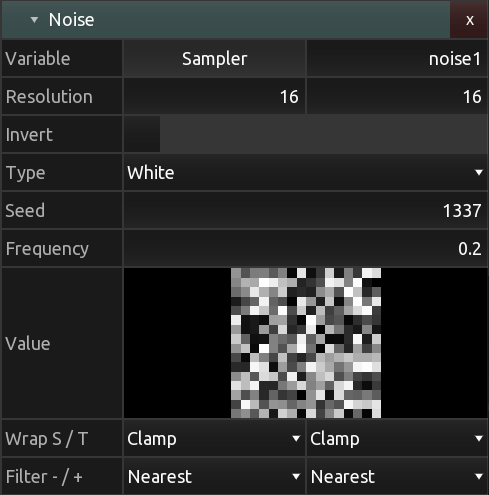
Noise

A noise texture generator
Frame
Number

Sequence number of the current frame being rendered
Delta

Delta time between current and previous frame, in milliseconds
Resolution

Project's master output frame resolution in pixels
Previous Frame

A two dimensional texture sampler for the most recently rendered master output frame.
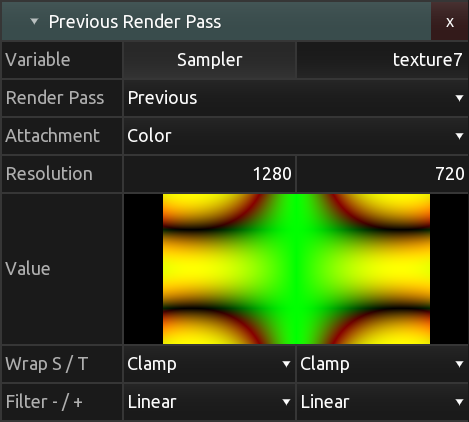
Previous Render Pass

A two dimensional texture sampler for the most recently rendered frame (either color or depth attachment) of a render pass.
The selection Render Pass allows to select any of the other render passes present in the project directly, or the Previous one, meaning the render pass directly preceding the current one in the project. If the selected render pass is the current one, the most recently rendered frame will be used.
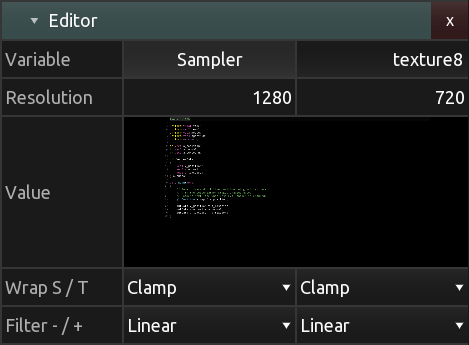
Editor

A two dimensional texture sampler for the most recently rendered frame of KodeLife's text editor
Transform
Model
A render pass' model matrix as specified in the Kontrol Panel's render pass Transform section.
Normal
A normal matrix calculated from a render pass' model matrix as specified in the Kontrol Panel's render pass Transform section.
View
A render pass' view matrix as specified in the Kontrol Panel's render pass Transform section.
Projection
A render pass' projection matrix as specified in the Kontrol Panel's render pass Transform section.
MVP
A model-view-projection matrix calculated from a render pass' model, view and projection matrices as specified in the Kontrol Panel's render pass Transform section.
Audio
Sample Rate

The currently configured sample-rate of KodeLife's audio subsystem
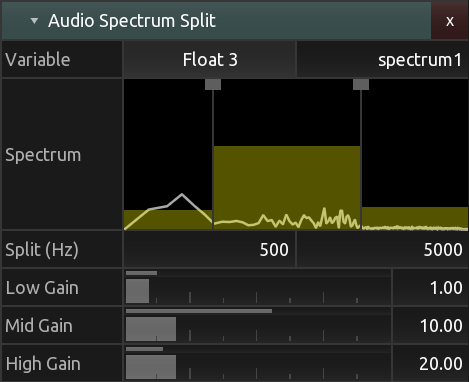
Spectrum Split

A vector of three floating point values representing the power of three configurable bands of the currently playing/incoming audio signal
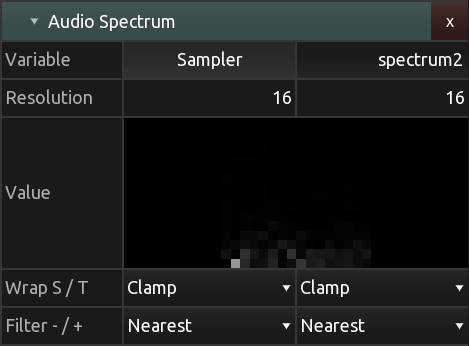
Spectrum Full

A two-dimensional texture image containing all values of a spectrum analysis performed on the currently playing/incoming audio signal
Input
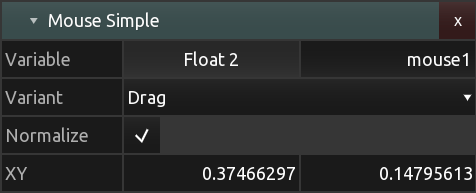
Mouse Simple

A simple mouse state representation
MIDI Channel

A two dimensional texture image containing all standard MIDI message values most recently received on a selected or all channels combined.
All possible MIDI messages for one channel are layed out in the texture in the same order as listed here: https://www.midi.org/specifications-old/item/table-1-summary-of-midi-message
Thinking of the texture as a linear array, the messages are written to the array as follows:
| NOTE OFF | texture[0 * 127 + note] = velocity |
| NOTE ON | texture[1 * 127 + note] = velocity |
| POLYPRESSURE | texture[2 * 127 + note] = pressure |
| CONTROLCHANGE | texture[3 * 127 + controller number] = controller value |
| PROGRAMCHANGE | texture[4 * 127] = program number |
| CHANNELPRESSURE | texture[4 * 127 + 1] = pressure value |
| PITCHBEND | texture[4 * 127 + 2] = value |
Note: If a NOTE OFF message of any velocity is received, the corresponding NOTE ON entry at index note will be set to zero and vice versa.
To retrieve it's easiest to use "texelFetch" and integer coordinates:
ivec2 midiCoord(int offset)
{
int x = offset % 32;
int y = offset / 32;
return ivec2(x,y);
}Thus reading the value of a controller:
int ccNumber = 0;
texelFetch(midiTexture, midiCoord(3 * 127 + ccNumber), 0);Or using the regular texture sampling function:
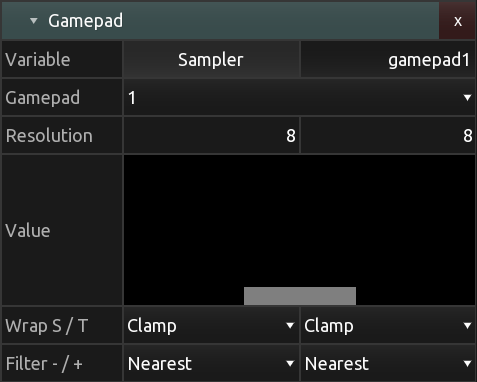
texture(midiTexture, vec2((1./32.) * midiCoord(3 * 127 + ccNumber)));Gamepad

A two dimensional texture image containing all current values for one of maximum four connected standard game controllers.
Recognized game pads are mapped to a standard Xbox 360-like controller layout: A directional pad, two analog sticks, four buttons on the right (often called A, B, X, Y), shoulder buttons (two of which might be axes) and three buttons in the middle (Start, Back and usually some kind of logo-button).
If your game controller is not recognized, it is possible to update the database of mappings by placing a file following SDL2's game controller db format in KodeLife's configuration and log file directory.
KodeLife will look for a file called "gamecontrollerdb.txt" on startup and load and apply that configuration if found.
See Preferences | General for a Show logs shortcut to reveal the location of this directory.
Thinking of the texture as a linear array, the inputs are written to the array as follows:
| Index | Value |
|---|---|
| 0 | Gamepad connected |
| 1 | STICK_LEFT_X |
| 2 | STICK_LEFT_Y |
| 3 | STICK_RIGHT_X |
| 4 | STICK_RIGHT_Y |
| 5 | TRIGGER_LEFT |
| 6 | TRIGGER_RIGHT |
| 7 | BUTTON_UP |
| 8 | BUTTON_DOWN |
| 9 | BUTTON_LEFT |
| 10 | BUTTON_RIGHT |
| 11 | BUTTON_A |
| 12 | BUTTON_B |
| 13 | BUTTON_X |
| 14 | BUTTON_Y |
| 15 | BUTTON_STICK_LEFT |
| 16 | BUTTON_STICK_RIGHT |
| 17 | BUMPER_LEFT |
| 18 | BUMPER_RIGHT |
| 19 | BUTTON_START |
| 20 | BUTTON_SELECT |
| 21 | BUTTON_HOME |