Kontrol Panel
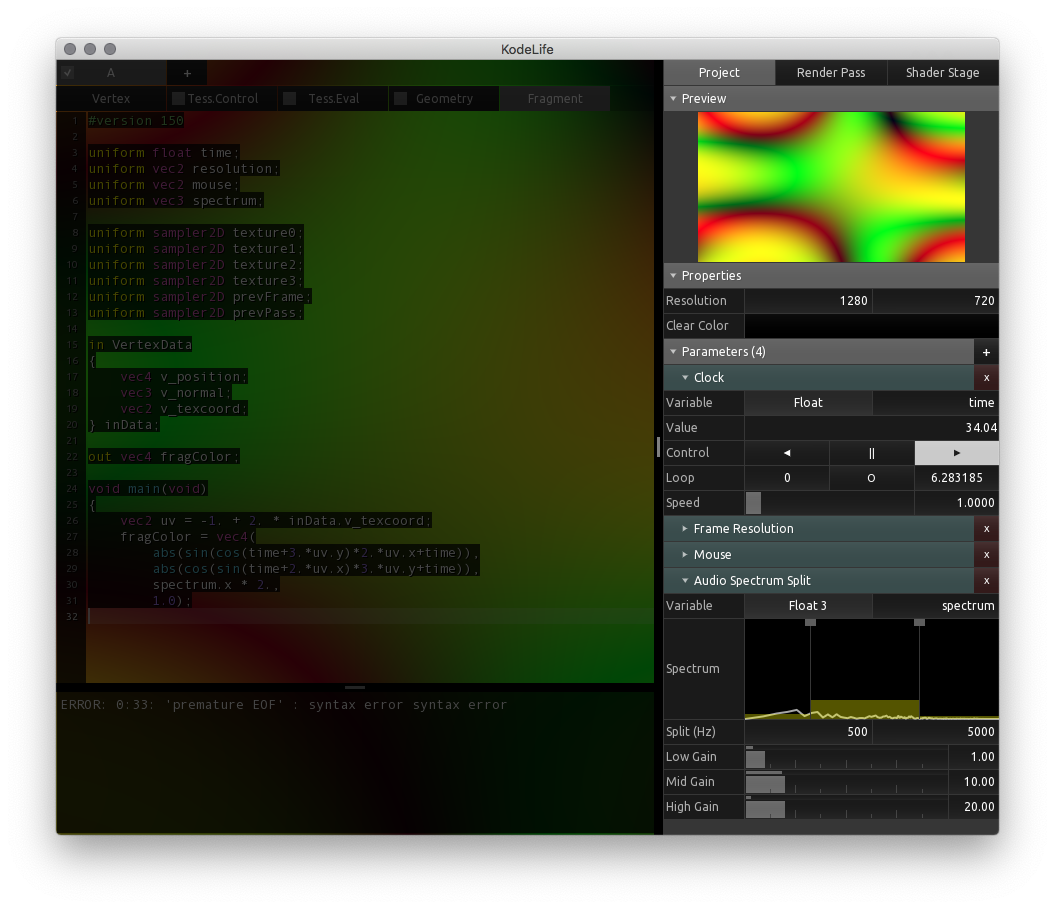
To the right of the application window is the Kontrol Panel, which is the nerve center of the application and is home to most of the options, settings and switches that control KodeLife's operation.
The Kontrol Panel can be completely hidden from the menu bar's View Menu.

Project Structure
The Kontrol Panel structures a KodeLife project into three levels: Project, Pass and Shader Stage.
A project can contain many passes, and each pass can consist of up to five shader stages depending on the type of pass, the selected graphics API and supported types of shader stages.
At each of these levels contextual properties can be set and edited, and at all levels Parameters can be added.
Parameters
Parameter is KodeLife's universal term for per-draw-call or per-compute-call constant data passed to a shader stage, analogous to what some graphics APIs call uniform or shader constant.
Depending on at which level in the project's structure a parameter is added, it will be submitted to all, some or a single shader stage:
- Project Parameter
All shader stages in all passes of the project
- Pass Parameter
All shader stages in the pass
- Shader Stage Parameter
Only the single shader stage
To see a list and descriptions of the available parameters, please see the Parameters section.
Note
If the graphics API requires parameters to be submitted using buffer objects (ie Apple's Metal), the buffer object will be constructed in a deterministic manner, ordering parameters by Project > Pass > Shader Stage, and at each of these levels in the same order as they are listed in the UI.
Note
It is advised to add a parameter at the lowest, most specific level it is going to be used at, as setting and updating a parameter for all shader stages in all passes of a project can cause significant overhead.
Note
KodeLife never modifies your shaders' source code in any way, so when adding parameters at any level, the declaration the shading language requires for the parameter to be referenced and used in the shader program itself has to be added to the shader's source code manually.