Control reference
- LED
- Label
- Push Button
- Toggle Button
- XY Pad
- Fader/Rotary
- Encoder
- Battery
- Time
- Multi-Toggle
- Multi-XY
- Multi-Push
- Multi-Fader
LED
This control is for display purposes only and does not react to touch or send messages. Values of incoming messages are mapped to the control's value range and update the brightness of the LED display.

OSC
Examples
/led 0.5
/led 1.0
Properties
This control has no additional properties.
Label
This control is for display purposes only and does not react to touch or send messages. Values of incoming messages are displayed as text. Both textual and numeric values can be received and displayed.

OSC
Examples
/label 0.5
/label hello
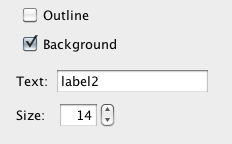
Properties

Outline
Draw outline around control on/off
Background
Fill control with background color on/off
Text
The text displayed by the control. Can be changed with incoming messages.
Size
The size of the text displayed by the control.
Push Button
This control sends the second value of its value range when pressed and the first value of its value range when released.

OSC
Examples
/push 1
/push 0
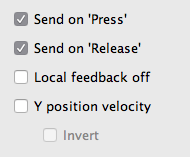
Properties

Send on 'Press'
Enable or disable the sending of configured messages when pressing the push button control.
Send on 'Release'
Enable or disable the sending of configured messages when releasing the push button control.
Local feedback off
When enabled no local changes to the value or display of the control are made, but the value it would change to is still sent out. The state/value of the control can only be changed by incoming messages.
Y position velocity
When enabled the Push button will scale the value sent on touch depending on the Y position the touch occurs at, ranging from the upper end of its value range when touched all the way at the top of the control, to the lower end of its value range when touched all the way at the bottom of the control.
Invert
Inverts the Y position velocity value along the y-axis of the push button control.
Toggle Button
This control changes state between on/off when released. When the state changes to on, the second value in its value range is sent, otherwise the first.

OSC
Examples
/toggle 1
/toggle 0
Properties

Local feedback off
When enabled no local changes to the value or display of the control are made, but the value it would change to is still sent out. The state/value of the control can only be changed by incoming messages.
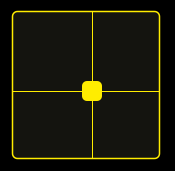
XY Pad
This control maps the position of a touch along the x and y axes of its rectangle to its value range and sends out both values. Both x and y values use the same value range. The location of the minimum and maximum value positions of each axes can be inverted in the control's properties.

OSC
Examples
/xy 0.3 0.7
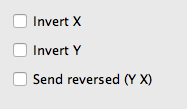
Properties

Invert X
Inverts the x-axis of the control
Invert Y
Inverts the y-axis of the control
Send reversed (Y X)
Sends messages with the order of parameter values reversed
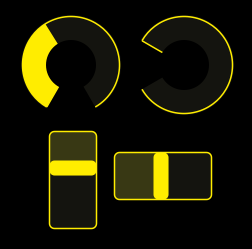
Fader/Rotary
These controls emulate classic fader and potentiometer controls on hardware devices. They map the position of a touch to their value range by interpolating between their minimum and maximum positions.

OSC
Examples
/fader 0.3
/rotary 0.7
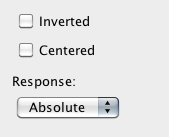
Properties

Inverted
Inverts the positions of the minimum and maximum values in the value range.
Centered
Sets the control's default position/value halfway between minimum and maximum positions/value.
Response
In Absolute response mode any touch will make the control jump to its position/value.
In Relative response mode the initial touch will be remembered and not trigger any change and subsequent movements will be applied relative to the initial touch position.
No rollover (Rotary only)
This option prevents a Rotary control from changing its value from full to zero and vice versa when moving a touch beyond the beginning/end of its range.
Encoder
This control emulates an endless rotary or encoder control on hardware devices. It sends the upper end of its value range when a touch is moved clockwise, the lower end of its value range when a touch is moved counter-clockwise. It does not respond to incoming messages.

Properties
This control has no additional properties.
Battery
This control is for display purposes only and does not react to touch or send messages. It displays the current battery charge of the device. It does not respond to incoming messages.

Properties

Outline
Draw outline around control on/off
Background
Fill control with background color on/off
Size
The size of the text displayed by the control.
Time
This control is for display purposes only and does not react to touch or send messages. It displays the current time. It does not respond to incoming messages.

Properties

Outline
Draw outline around control on/off
Background
Fill control with background color on/off
Show seconds
Whether to display the current time with seconds or without.
Size
The size of the text displayed by the control.
Multi-Toggle
This control groups multiple toggle controls into one control. A touch event can traverse multiple toggle controls in one gesture and change their values. This control accepts multiple touch events at the same time.

OSC
Examples
Addressing the first toggle in the first row (indexes in OSC path)
/multitoggle/1/1 0
Addressing the first toggle in the first row (indexes as parameters)
/multitoggle 1 1 0
Addressing all toggles at once of a 2x2 Multi-Toggle control (when parameter count matches toggle count, all toggles are set)
/multitoggle 0 0 0 0
Properties

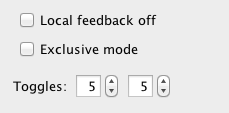
Local feedback off
When enabled no local changes to the value or display of the control are made, but the value it would change to is still sent out. The state/value of the control can only be changed by incoming messages.
Exclusive mode
When enabled forces only one toggle control to be active at all times, making the control behave much like a group of "radio" buttons.
Toggles
Number of toggle controls in the grid
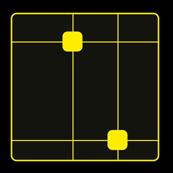
Multi-XY
This control behaves the same way as the XY Pad control but handles up to 5 touch-points at the same time. This control accepts multiple touch events. It does not respond to incoming messages

Properties

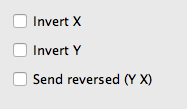
Invert X
Inverts the x-axis of the control
Invert Y
Inverts the y-axis of the control
Send reversed (Y X)
Sends messages with the order of parameter values reversed
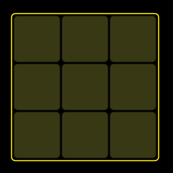
Multi-Push
This control groups multiple push-button controls into one control. A touch event can traverse multiple push controls in one gesture and change their values. This control accepts multiple touch events at the same time.

OSC
Examples
Addressing the first push-button in the first row (indexes in OSC path)
/multipush/1/1 0
Addressing the first push-button in the first row (indexes as parameters)
/multipush 1 1 0
Addressing all push-buttons at once of a 2x2 Multi-Push control (when parameter count matches push-button count, all push-buttons are set)
/multipush 0 0 0 0
Properties

Local feedback off
When enabled no local changes to the value or display of the control are made, but the value it would change to is still sent out. The state/value of the control can only be changed by incoming messages.
Controls
Number of push-button controls in the grid
Multi-Fader
This control groups multiple fader controls into one control. A touch event can traverse multiple fader controls in one gesture and change their values. This control accepts multiple touch events at the same time.

OSC
Examples
Addressing the second fader (index in OSC path)
/multifader/2 0.3
Addressing the second fader (index as parameter)
/multifader 2 0.3
Addressing all faders at once in a 4 fader Multi-Fader control (when parameter count matches fader count, all faders are set)
/multifader 0.2 0.7 1.0 0.0
Properties

Inverted
Invert child fader controls
Centered
Center child fader controls
Faders
Number of fader controls